Google has announced that from next year, 2021, Core Web Vitals will be a SEO ranking factor for websites. Google’s Core Web Vitals are used to measure the technical optimisation and performance of your website, and particularly how your webpages load.
With Google’s PageSpeed Insights tool, you can analyse your website against Google’s benchmarks.
Google analyses millions of websites every day. The higher a website performs in terms of loading, and technical optimisation, the better chance it has to rank on the first page Google.
Why is it important to have a fast website?
Your website needs to be optimised so people can use it, and so that it can be found on search engines, like Google.
If your website takes too long to load, or does not work correctly, you can lose potential customers who would otherwise use your website. It’s also important to note that Google, through tools such as the aforementioned, can see if a website takes too long to load, or is broken, and may rank your website lower because of this.
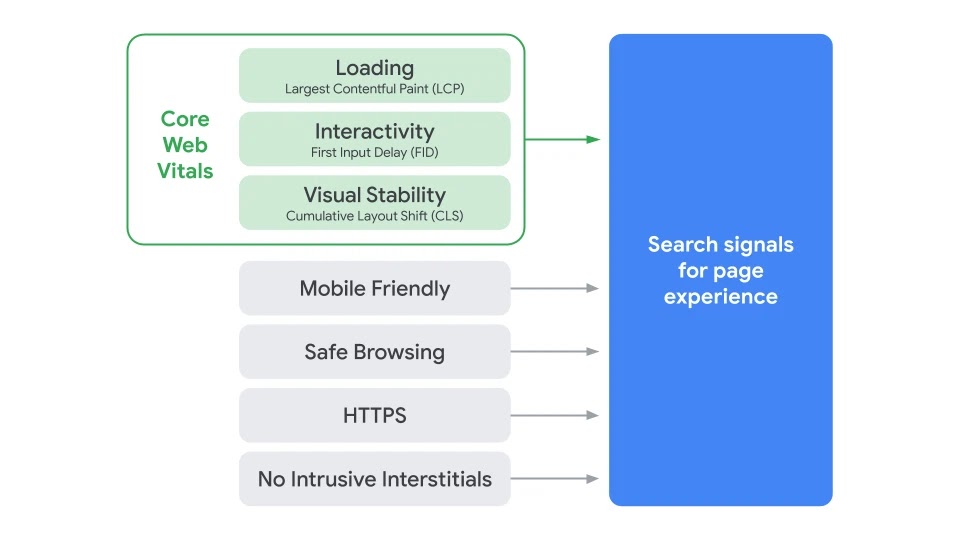
What are the Core Web Vitals?
The Core Web Vitals are split into 3 areas;
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
What is the Largest Contentful Paint?
The Largest Contentful Paint (LCP) looks at how fast the largest element loads in the ‘viewport’ - this is the part of the website that is initially visible on your screen. This element could be an image, text, or a video - in the case of the latter, the video “poster” (fallback image) is used.
Google has set a benchmark of 2.5 seconds or faster.
To get a good LCP score, you need to ensure that you are prioritising your website’s “critical” assets - these being anything that’s required to render the initial “above-the-fold” portion of your page. Further to this, you’ll want to ensure that you’re deferring or lazy loading assets that aren’t deemed critical for this initially visible section, such as images, scripts and third-party embeds.
What is First Input Delay?
The First Input Delay (FID) looks at the responsiveness of your website. It measures the time between the user’s first interaction on your site (such as clicking a button) and how long it takes your website to respond to that interaction.
Google has a benchmark of 100 milliseconds. The user’s first interaction on a website is typically the one that involves the most delay - this is why FID only measures the ‘first’ interaction.
The main culprit for a low FID score is heavy JavaScript - whilst a browser is processing your site’s JavaScript, it’s unable to respond to user input.
To make sure your website responds quickly to user interaction, you need to minify any CSS and JavaScript code (particularly the latter) and avoid using large amounts of heavy JavaScript.
What is Cumulative Layout Shift?
The Cumulative Layout Shift (CLS) looks at the order of how visual elements on a website load, and if any elements move unexpectedly.
A layout shift is when an element loads on a page, and moves position, or in some cases, different elements load in the wrong order. CLS is a calculation of how much space an element has created, if it moves unexpectedly.
Google uses the ‘viewport’ to calculate the ‘impact fraction’ and the ‘distance fraction’, then multiples them to get an overall score. Google’s benchmark for CLS is 0.1 (fractional score).
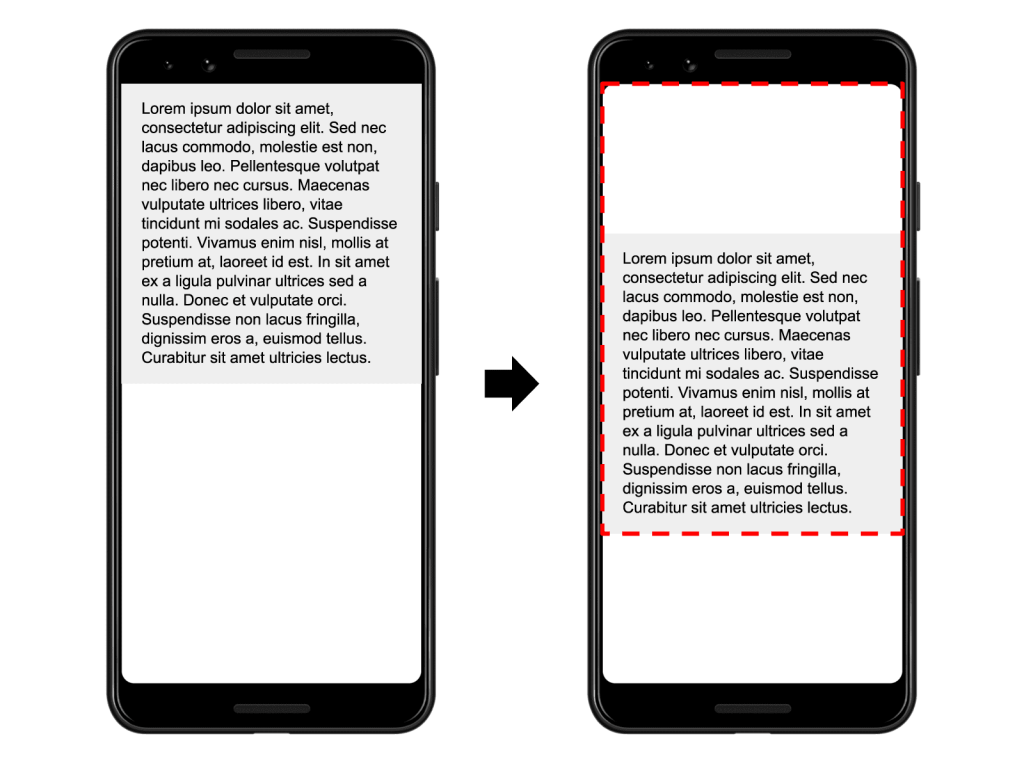
Impact Fraction
In the example image below, a block of text has moved. Google calculates the block of text is 50% of the viewport. The space created when the block of text moves is equal to 25%. Adding the size of the element to the size of the space it created when it moved is 75%.

This is scored as an impact fraction of 0.75.
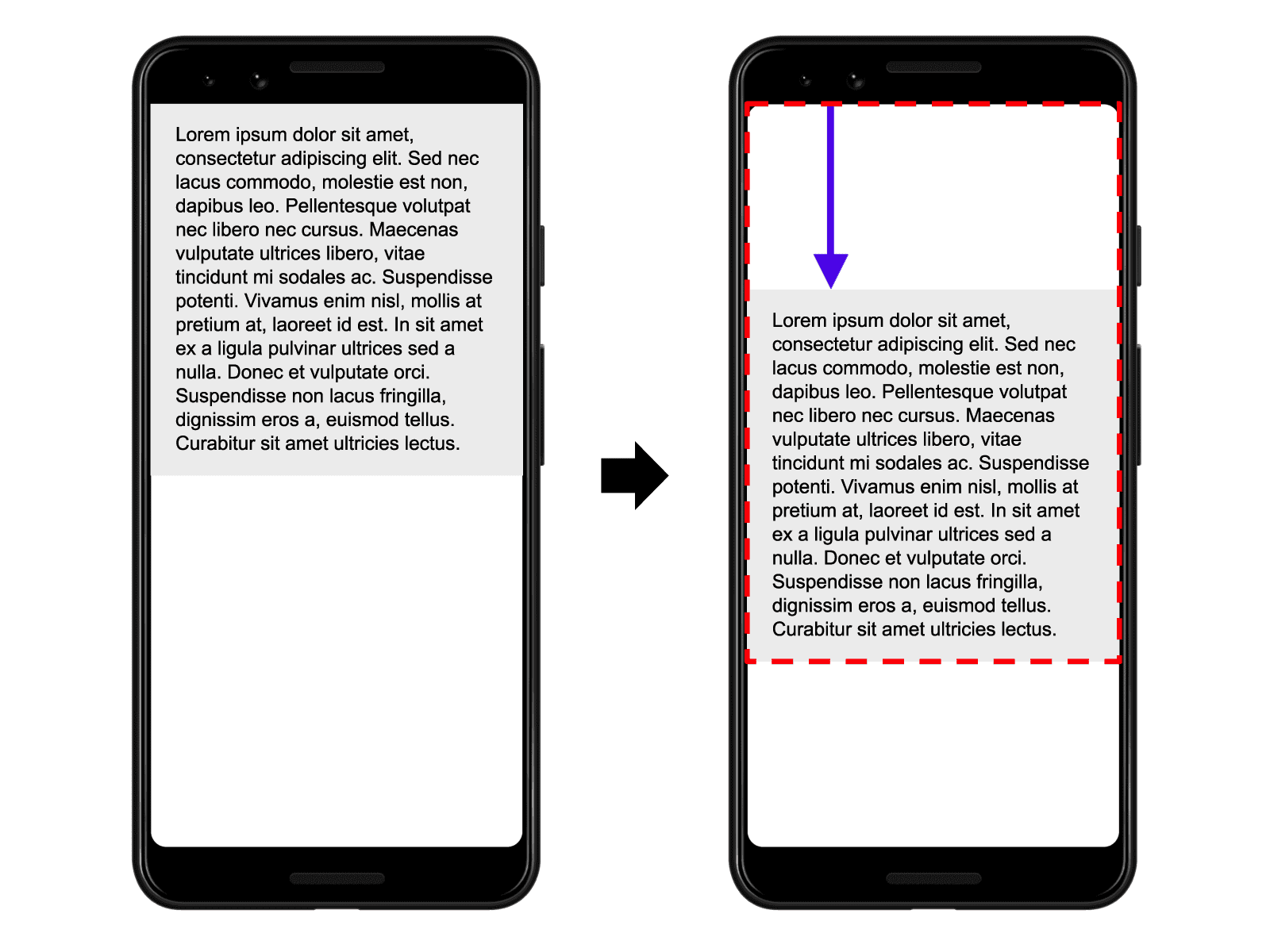
Distance Fraction
Google also calculates how far the text block has moved. The text block moved down 25%.

This gives a distance fraction of 0.25.
We can now calculate the CLS score for this page as 0.1875.
0.75 (impact fraction) * 0.25 (distance fraction) = 0.1875
Elements of your website only move unexpectedly when they are not technically optimised, or there is an issue with your website loading. If your website is optimised and loads correctly, you should not get a higher score than 0.1.
If you think your website is a bit too slow, contact us today. We cover clients across the UK, delivering results in multiple industries.