Over the last year or two we’ve dedicated a lot more time and focus to website speed here at Adtrak, both in terms of research and putting processes in place to ensure our sites are as optimised as possible.
And there’s good reason for that.

Website speed is now more important than ever before, with the unrelenting rise of the mobile web and the vast range in connection quality that comes with it. In fact, Google recently revealed the shocking fact that 53% of mobile users will abandon a website if it takes over 3 seconds to load (and we tend to trust what they say!).

That’s a lot of potential users and potential conversions, just… lost.
Obviously, we want to minimise these abandonments as much as humanly possible. It just makes sense all round…
- A faster website = a better user experience
- A better user experience = a happier user
- Happy users = increased traffic
- Increased traffic = more conversions
- More conversions = happy clients
- Happy clients = happy us!!
It’s a win for all involved!
And that’s why we had no qualms about investing large amounts of time and energy into really nailing this issue.
All of the research and testing has culminated in a pretty extensive guide that we now work through to optimise each new site we push out. Additionally, we also work on optimising a different batch of already live sites each month too, without any additional charge to our clients!
This guide is very much tailored to our own products and processes, but I have produced a tweaked version for you to download that is applicable to practically any website – I’ll walk you through this and provide a link to the downloadable site speed checklist towards the end of this article. But first…
Putting our guide to the test at Google
A few weeks ago we were lucky enough to be invited down to Google’s London offices for a mobile site speed hackathon event! The purpose of the event was to spend the day working on improving the speed of a single website as much as possible, with the team boasting the biggest improvement at the end of the day winning a prize!

This was the perfect occasion to push our set of site speed guidelines to the limit… and get a little bit competitive in the process!
The website we took to work on at the event was Solihull Flooring. It’s been live for a while now and hadn’t yet been subject to our new monthly site speed optimisation batch, so it seemed a perfect candidate.
I won’t beat around the bush… we absolutely smashed it.
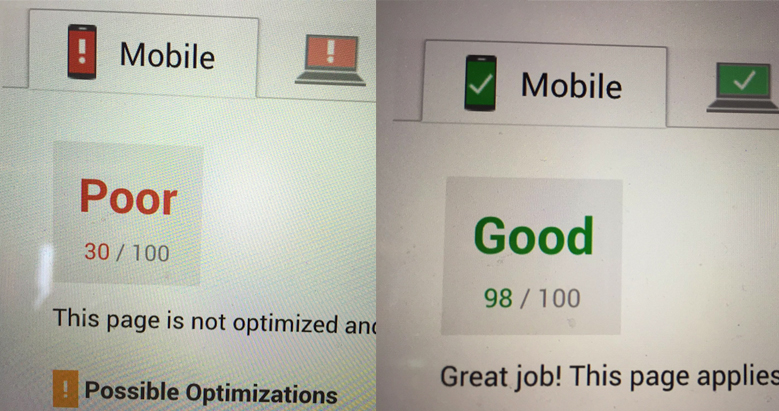
Starting on a lowly PageSpeed Insights score of 30 on mobile and 31 on desktop, we finished the day with the website scoring 98 on mobile and 99 on desktop!

We were thrilled with our efforts and thought we must be in with a decent shot of claiming the prize! But alas, when the results were announced, we were pipped to the post by one place, finishing 2nd out of 34 entrants.
And to add insult to injury, first place received a £200 drone for each team member, while second place received… well… nothing. Not that we’re in any way bitter about it though. No, not even a bit. It’s fine… totally fine.
All joking aside though, we were pretty delighted with 2nd place. We were really proud of our efforts and felt validated in all the work we’ve done and the processes we’ve put in place regarding website speed at Adtrak.

So, how did we do it? How did we go from scoring 30/31 to 98/99 in a day, which I can assure you is no mean feat! Here’s the full rundown of all the improvements we made to the site on the day…
Image Optimisation
- We checked all of the image dimensions and resized any that were bigger than they needed to be; for example, some images were 800px wide but are only ever served at around 200px wide
- We then optimised the file sizes of the images by downloading the compressed versions from the PageSpeed Insights tool itself, as we’ve found this method to have the biggest reductions
- Finally, we deferred any non-critical images by loading them using JavaScript, allowing the rest of the content to load first
CSS Optimisation
- Obviously rule number one of CSS optimisation is to concatenate your stylesheets into a single CSS file and ensure it’s minified, but we’ve already been doing this automatically for a number of years now
- The next step was to extract our critical CSS from the main stylesheet (basically the CSS required to render the “above-the-fold” content) and then inline it right in the
<head>so we can get something in front of the user straight away without having to request anything else from the server - In order to quickly and easily identify our critical CSS, we created a bookmarklet using this script – when you click this bookmark with your website open, it will write all of your “above-the-fold” CSS to the console. Lovely job!
- With our critical CSS now inlined, we could then defer our main CSS stylesheet which we did using loadCSS
- We also deferred the non-critical FontAwesome stylesheet
WordPress Optimisation
- The site was using two plugins for a carousel-style gallery and a lightbox to enlarge these images, however these were only utilised on a few specific pages throughout the site, so we removed the plugins and then loaded them conditionally (in the footer) so they were only loaded when needed – this removed two JavaScript files and two CSS files
- This also allowed us to move jQuery to the footer
- We removed the unnecessary code from the WordPress
<head>, such as code required to enable emojis and jQuery Migrate - We also added a caching plugin (WP Super Cache), which provided a stark improvement in the page load time by serving a cached, static HTML page to the user, cutting out all of the PHP processing time on the server
Additional Optimisations
- Loaded the Google Maps API asynchronously
- Increased the TypeKit caching time
- Added the TypeKit Web Font Loader
Ultimately, we cleared everything we could from the critical rendering path, so the above-the-fold portion of the site can appear visually complete to the user without having to make any HTTP requests or additional trips to the server.
Hopefully that’s given you a good idea of what goes into improving page speed. For a full list of optimisations and considerations you can work through, download our Ultimate Website Speed Checklist, which is also detailed below.
The Ultimate Website Speed Checklist
This checklist is primarily designed to correlate with the suggestions / warnings provided by Google’s PageSpeed Insights tool, but also features many more tips, tricks and considerations to improve the speed of your website.
It’s also geared towards WordPress websites, but the vast majority of the list is applicable to any site.
1) Minify CSS
- Ensure all the site’s stylesheets are concatenated into one minified stylesheet
- View Source to see if there are any additional stylesheets being included by plugins and consider removing them and then moving these plugin stylesheets to the footer or your master CSS file
2) Minify JS
- Ensure all the site’s scripts are concatenated into one minified JavaScript file
- View Source to see if there are any additional scripts being included by plugins and consider removing them and then moving these plugin scripts to the footer or your minified JS file
3) Optimise Images
- Consider whether any images can be replaced with CSS (backgrounds, arrows, shadows etc.)
- Combine fixed width background images into sprite images
- Ensure no images are much bigger than they need to be in terms of their physical dimensions
- Use “Progressive JPEGS” instead of “Baseline JPEGS” for content images (although the file size may be bigger, the way they load makes them seem faster)
- Use TinyPNG to optimise all of your website’s images or…
- Download your site’s optimised images from PageSpeed Insights using the link at the bottom
- Consider using the TinyPNG WordPress plugin to bulk optimise all images in the WordPress uploads folder
- Consider deferring HTML images until the rest of the page has loaded
4) Leverage Browser Caching
- If this warning is showing, make sure it’s only for external resources
- If not, you’ll need to enable browser caching – this can often be done using the appropriate code in your htaccess file, but can also be enabled server side – it’s worth asking your web host about this first
- For external resources that are triggering this warning, see if you can amend the cache length in the external resource settings (TypeKit for example, provides an option to increase the cache length)
5) Enable Compression
- If this warning is showing, make sure it’s only for external resources
- If not, as above, you’ll need to enable compression on your server – this can often be done using the appropriate code in your htaccess file, but can also be enabled server side – it’s worth asking your web host about this first
6) Eliminate render-blocking JavaScript and CSS in above-the-fold content
- Move all scripts to the footer (including jQuery if there are no scripts or inline JS in the
<head>or<body>that need jQuery included before them) - If you do have jQuery dependent scripts/code in the head/body, if they’re only on certain pages, use an if statement to move jQuery to the footer on all other pages
- If you have a plugin including scripts in your header, consider de-registering them and then manually including the scripts in your footer or in your minified JS file
- Add the defer attribute to all of your non-critical scripts
- If you have any other stylesheets apart from your master.css file, you should move these to the footer
- If you have a plugin that includes stylesheets in your header, consider de-registering them and then manually including the stylesheets in your footer or in your minified CSS file
- If those plugin files are only required by certain pages, use an if statement to include the files on those pages only
- Identify the critical CSS from your master stylesheet (the CSS required to render the “above-the-fold” portion of the page) and inline it in the
<head>(leave this CSS in your master stylesheet as well) - Use loadCSS to then load your master CSS file (and any other non-critical CSS) asynchronously
- Look at using a cookie to only include the inlined critical CSS on a user’s first visit, as the master stylesheet should then be cached for subsequent visits
Additional Suggestions
- Defer iframes (such as Google Maps) until rest of the page has loaded (these can be deferred in the same way as your images)
- If your site has a hero/background video, ensure this has been compressed as much as possible (whilst ensuring the video quality is still acceptable)
- Add DNS prefetches for important external resources such as Google Fonts
- Remove the unnecessary scripts and HTTP requests from the WordPress head
- Consider whether the site is using any external resources that don’t need to be external (such as sliders etc.)
- Strongly consider using server-side caching to deliver a cached, static page to the user, cutting out heavy server processing time (WP Super Cache is a good option for this if using WordPress)
- Consider using “skeleton screens” to create the perception of a faster page
This is a fairly exhaustive list of tasks and considerations, but there are certainly more performance tips and tricks out there if you look hard enough. A good place to start would be to follow the relevant people on Twitter to ensure you keep up-to-date with all the latest techniques – a select few who are leading the charge on web performance are Patrick Hamann, Andy Davies, Harry Roberts and Steve Souders; all certainly worth a follow.
If you’ve got any suggestions of your own, or if you have any questions about our list, feel free to leave them in the comments below.
